Note: You are on the beta version of our docs. This is a work in progress and may contain broken links and pages.
UI
ListPicker
<ListPicker> is a UI component that lets the user select a value from a pre-configured list.


Creating A Simple ListPicker
xml
<ListPicker items="{{ years }}" loaded="{{ onListPickerLoaded }}" />
ts
import { EventData, Observable, ListPicker, Page } from '@nativescript/core'
export class HelloWorldModel extends Observable {
years = [1980, 1990, 2000, 2010, 2020]
onListPickerLoaded(args) {
const listPickerComponent = args.object
listPickerComponent.on('selectedIndexChange', (data: ProperyChangeData) => {
const picker = data.object as ListPicker
console.log(
`index: ${picker.selectedIndex}; item" ${years[picker.selectedIndex]}`
)
})
}
}
Props
items
xml
<ListPicker items="{{ years }}" />
ts
export class HelloWorldModel extends Observable {
years = [1980, 1990, 2000, 2010, 2020]
}
Gets or sets the specified items array as options in the list picker.
selectedIndex
ts
listPicker.selectedIndex
//or
listPicker.selectedIndex = 2
Gets or sets the index of the currently selected item.
...Inherited
For additional inherited properties, refer to the API Reference.
Event(s)
selectedIndexChange
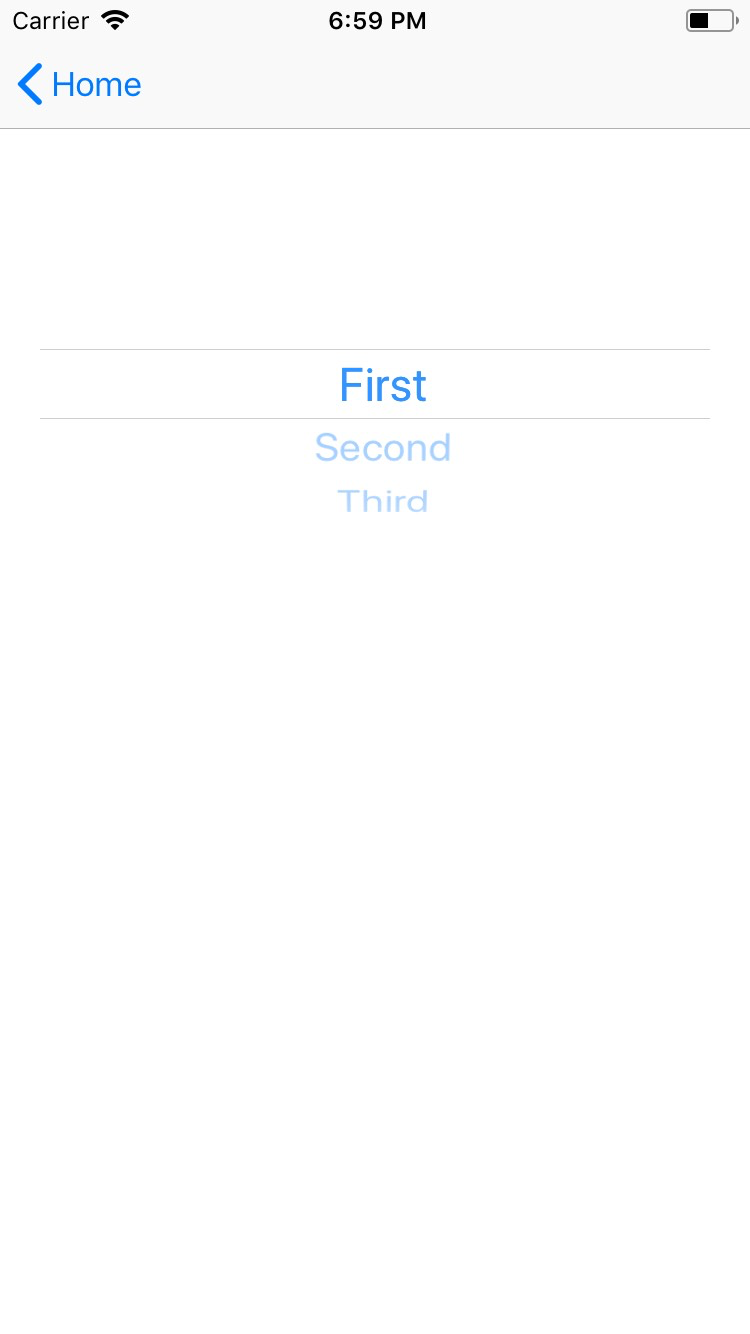
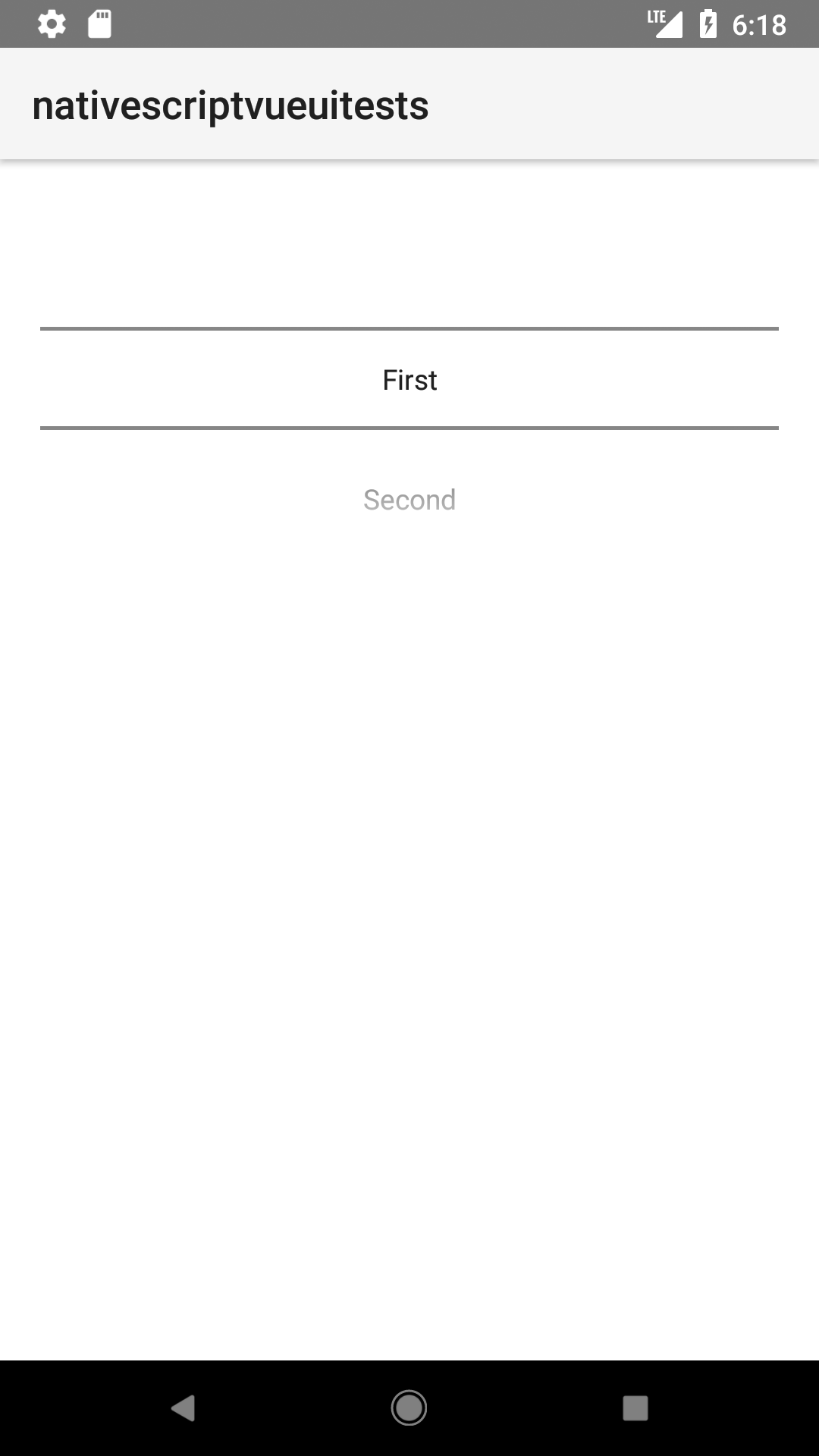
See Creating a simple ListPicker Emitted when the currently selected option (index) changes.
Native component
| Android | iOS |
|---|---|
android.widget.NumberPicker | UIPickerView |




