UI
SegmentedBar
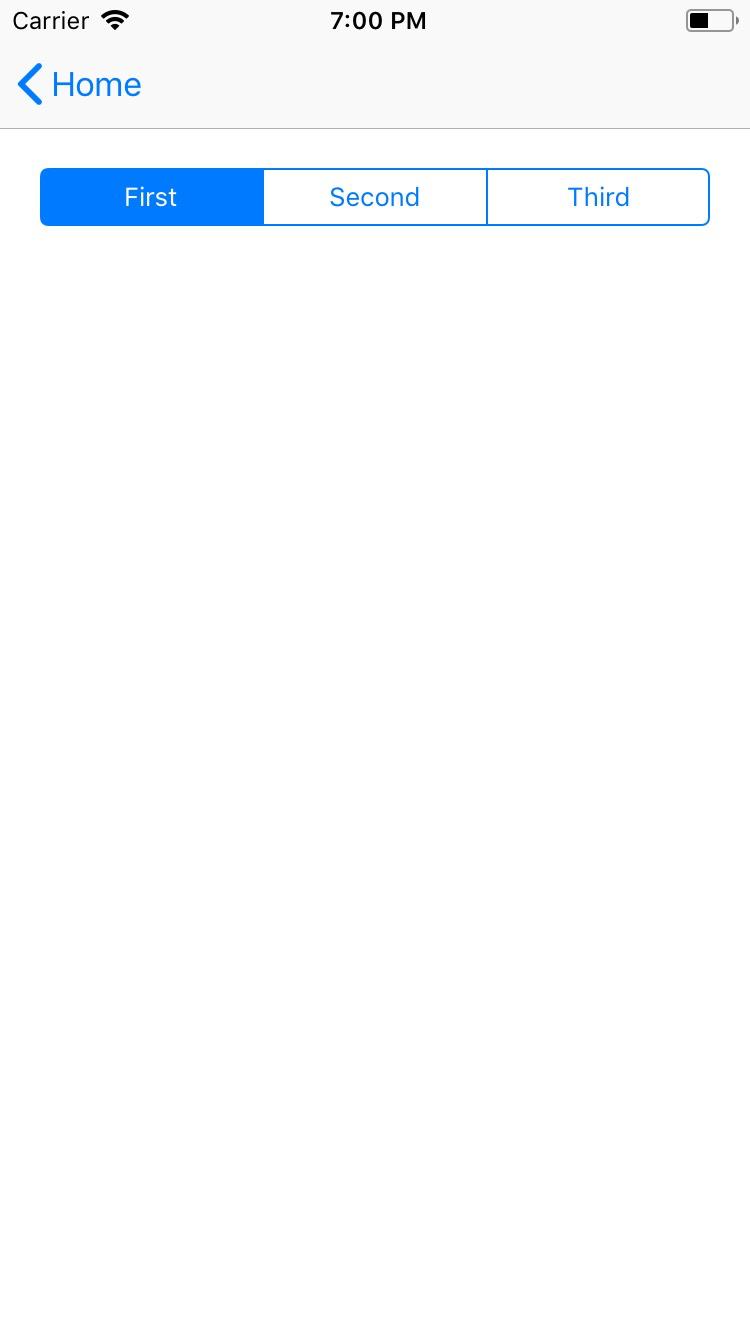
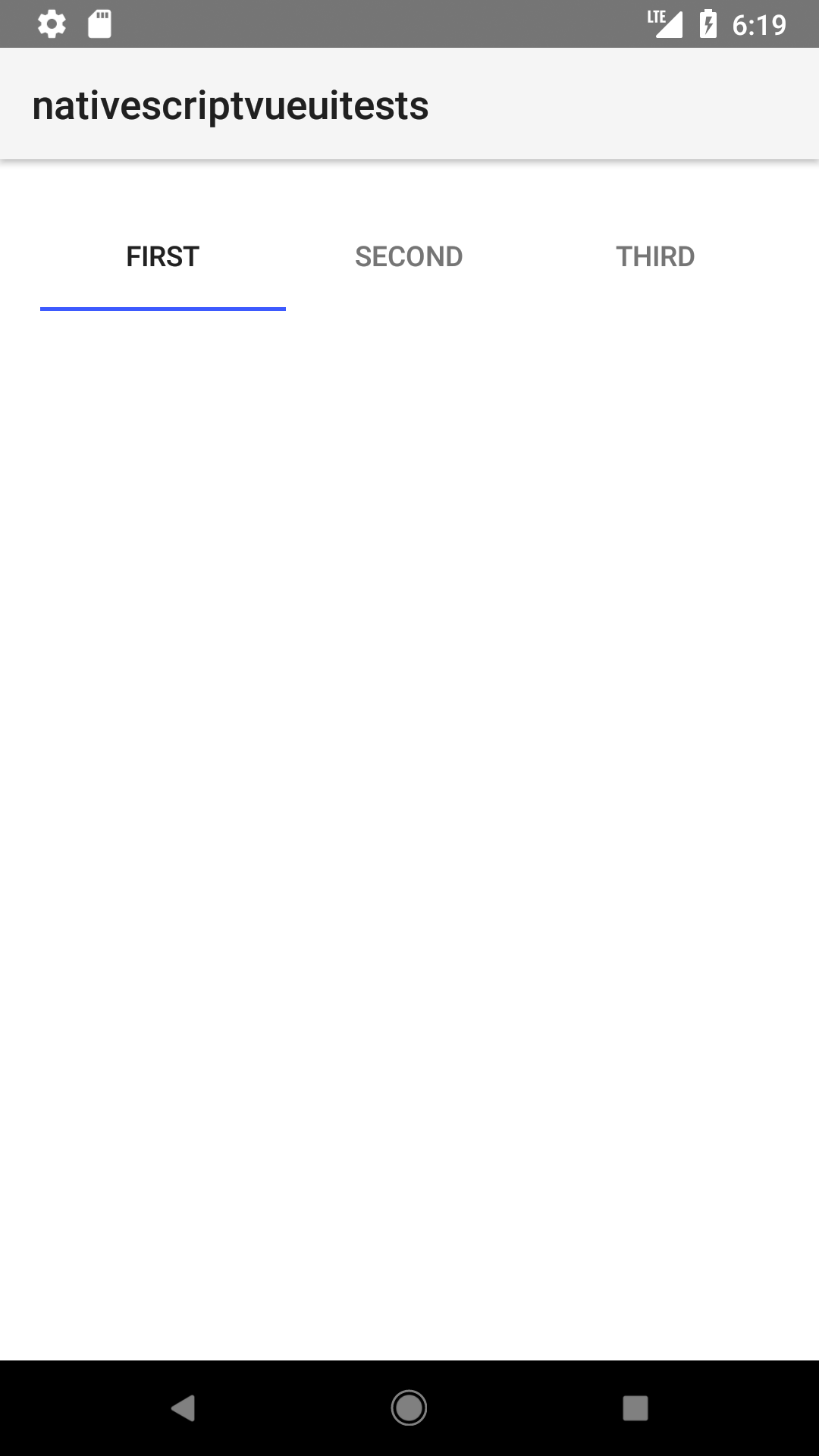
<SegmentedBar> is a UI bar component that displays a set of buttons for discrete selection. Can show text or images.
As opposed to <TabView>:
- The position of
<SegmentedBar>is not fixed. - You can place and style it as needed on the page or inside additional app elements such as hamburger menus.
- You need to handle the content shown after selection separately.


Creating a SegmentedBar with SegmentedBarItem
<SegmentedBar>
<SegmentedBarItem title="First" />
<SegmentedBarItem title="Second" />
<SegmentedBarItem title="Third" />
</SegmentedBar>
SegmentedBar with selectedIndex
To handle a selectedIndex change, listen to the selectedIndexChanged event.
<SegmentedBar row="0" class="m-5" selectedIndex="{{ sbSelectedIndex }}"
selectedIndexChanged=" {{ onSelectedIndexChange }} ">
<SegmentedBar.items>
<SegmentedBarItem title="Item 1" />
<SegmentedBarItem title="Item 2" />
<SegmentedBarItem title="Item 3" />
</SegmentedBar.items>
</SegmentedBar>
import { Observable } from '@nativescript/core'
export class HelloWorldModel extends Observable {
sbSelectedIndex = 0
onSelectedIndexChange(args: SelectedIndexChangedEventData) {
console.log('new value: ' + args.newIndex, 'old: ' + args.oldIndex)
}
}
Props
items
const segmentedBarItem1 = new SegmentedBarItem()
segmentedBarItem1.title = 'Item 1'
const segmentedBarItem2 = new SegmentedBarItem()
segmentedBarItem2.title = 'Item 2'
//SegmentedBar
const segmentedBar = new SegmentedBar()
segmentedBar.items = [segmentedBarItem1, segmentedBarItem2]
An array of items to be displayed in the segmented bar. Represents the button labels or icons of the segmented bar.
selectedIndex
<SegmentedBar selectedIndex="{{ sbSelectedIndex }}">
export class HelloWorldModel extends Observable {
sbSelectedIndex = 0
}
Gets or sets the index of the selected item.
selectedBackgroundColor
<SegmentedBar selectedBackgroundColor="red">
</SegmentedBar>
Gets or sets the background color of the selected item. To set the background color of the entire bar, use backgroundColor.
...Inherited
For additional inherited properties, refer to the API Reference.
Events
selectedIndexChanged
<SegmentedBar selectedIndexChanged=" {{ onSelectedIndexChange }} ">
onSelectedIndexChange(args: SelectedIndexChangedEventData) {
const segmentedBar = args.object as SegmentedBar
}
Emitted when the an item on the segmented bar is tapped. See the SelectedIndexChangedEventData interface for the event data.
SelectedIndexChangedEventData interface
The SelectedIndexChangedEventData object provides the following data:
| Name | Type | Description |
|---|---|---|
oldIndex | number | The old selected index. |
newIndex | number | The new selected index. |
Native component
| Android | iOS |
|---|---|
android.widget.TabHost | UISegmentedControl |




